Thanks for updating the community & creating this color feature for us! I’ve been using this feature for a while now, and I’m loving it. I love the fact that we can use the colorpicker to choose our own preferred colors!
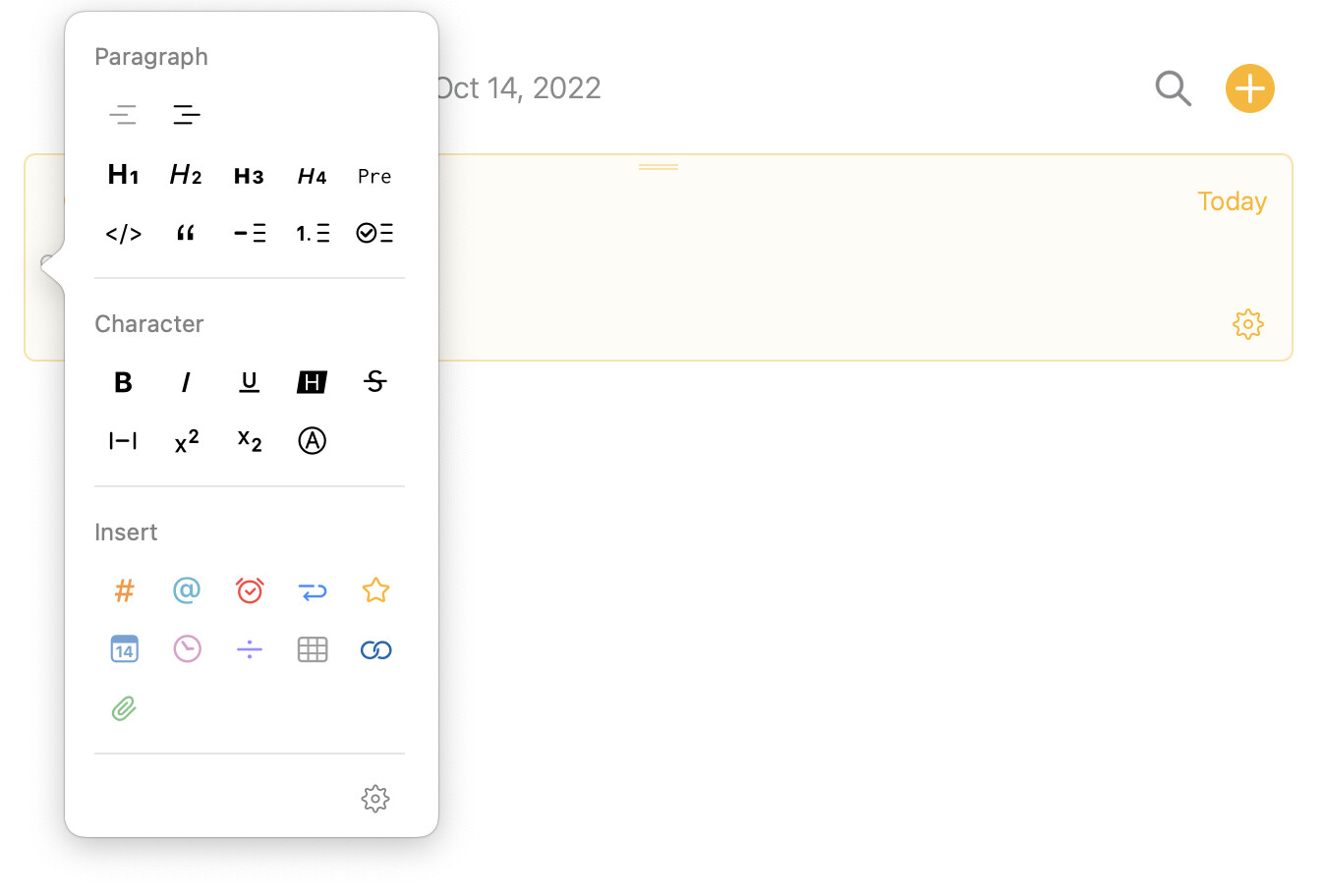
One thing about improving the user experience is that it takes a bit more steps (it takes around 3 clicks) to actually finish the color feature (highlight text or change text color) using the little dot panel ( see attached little dot panel.jpg).
As a user who uses this feature a lot, I’d like the color done more easily and quickly.
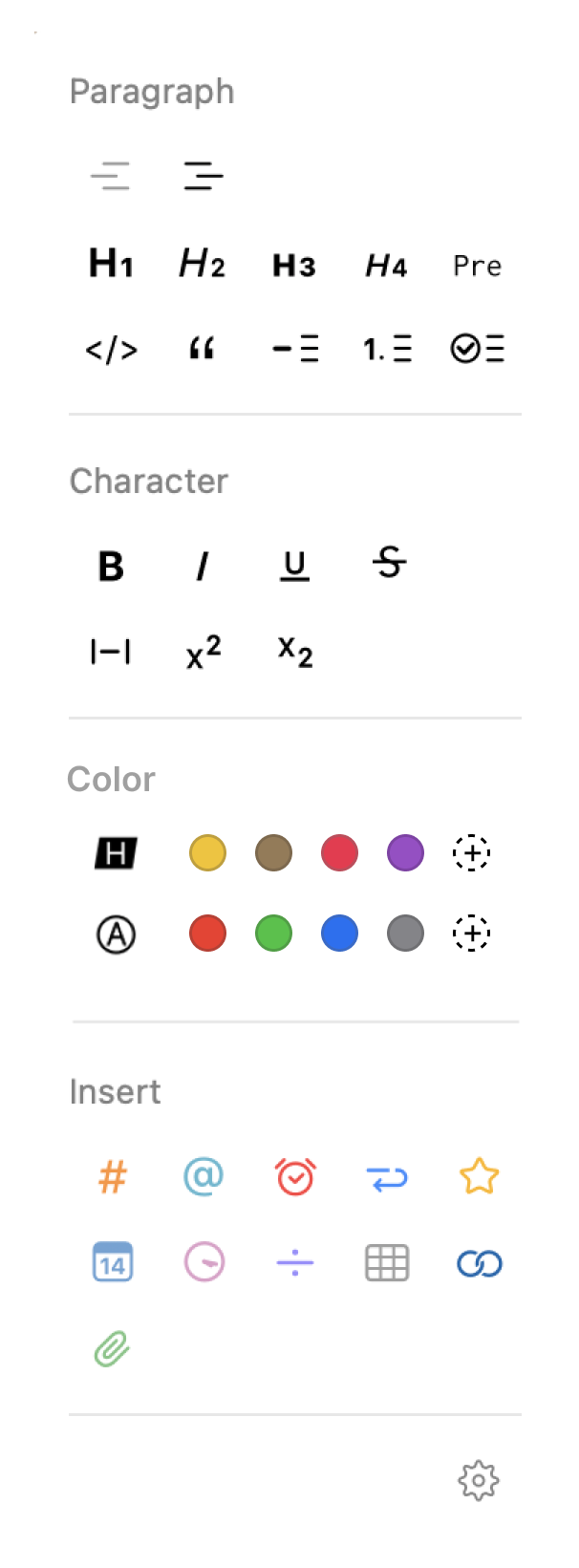
For example, perhaps placing the text color options below the "character section” as a new section, in the panel which shows up after clicking the little dot next to the text (see attached Little dot panel (color section).png ).
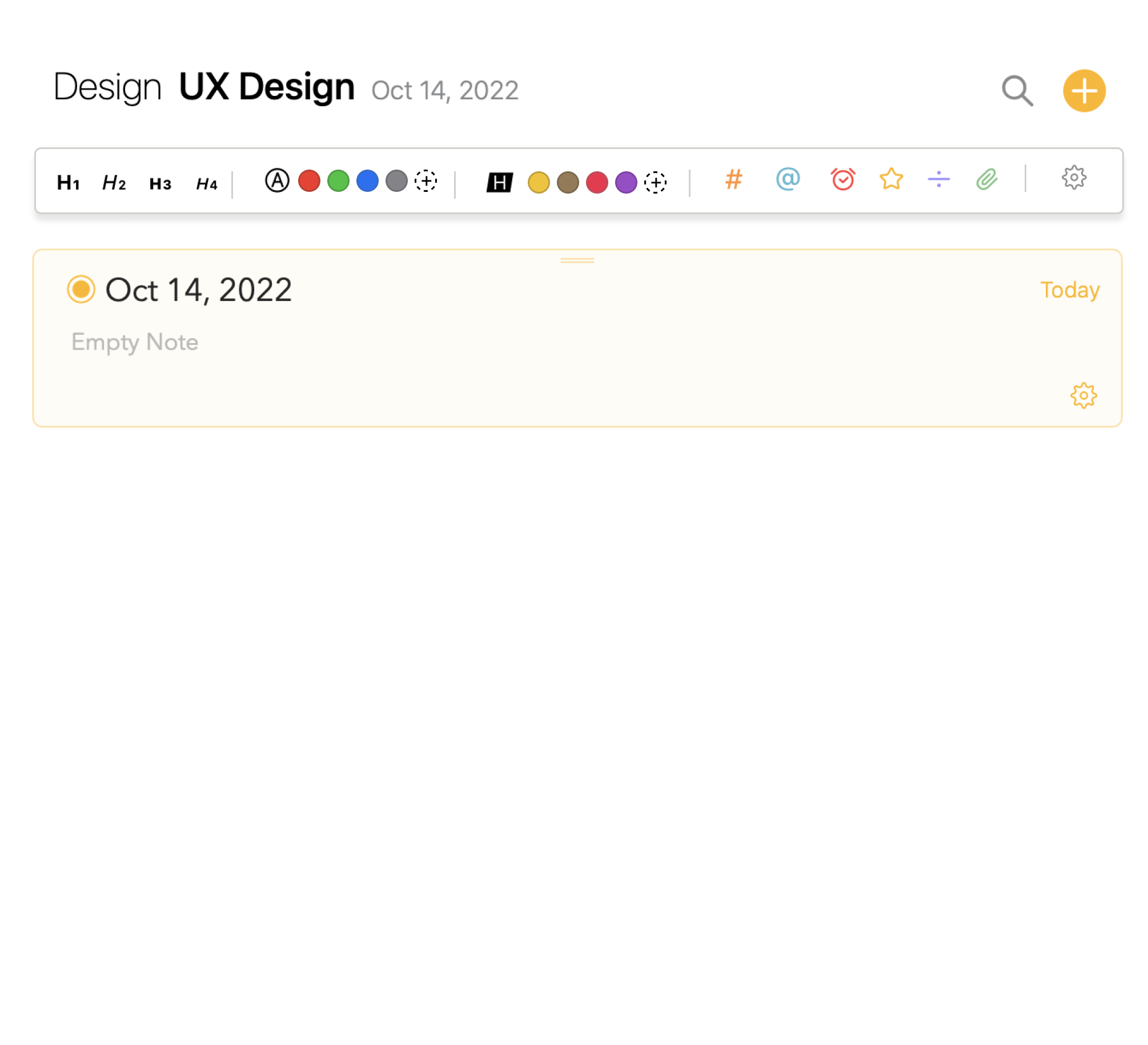
I can tell from Preferences in the Settings that the team is trying to give us more opportunities to customize the app interface based on our own preferences which is a really great idea. So another idea on customization I have for the little dot panel in the text is that maybe the team can think about allowing users to “pin their own most commonly used features” somewhere (e.g. at the top under the project title?) in the main project interface. (see the attached Pinned Tools Bar.jpg)
The pinned tool bar is obvious and the pinned tools are easily accessible so users can be more productive on note taking, which is exactly what this app does: be more efficient and productive on note-taking.
This could be a useful tool and a premium feature I believe!
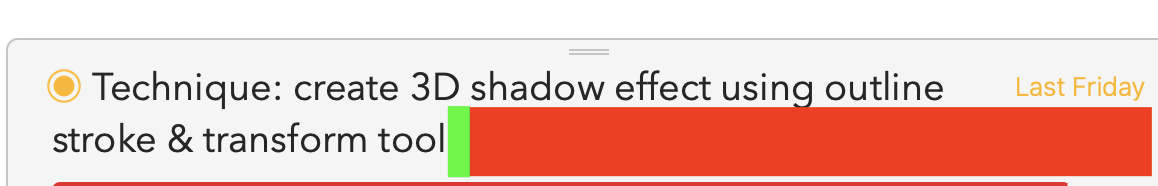
Another thing on the user experience of editing note title is that sometimes when I click into the Note Title area it doesn’t activate the text field. It’s only when I click into the last aphabet of a word in an existing title then I can start editing. I find this quite annoying because every time I have to move my cursor right next to the last alphabet (green box in attached image) to activate the title field to make changes.
I think for better experience the white space in the same field (red box in the attached image) should also be activitatble.
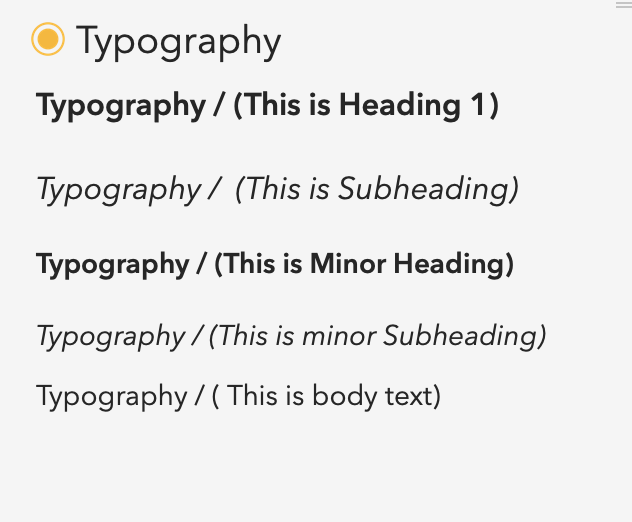
One last thing I’d like to provide feedback is the text styling. Currently the heading, subheading and body texts are pretty similar in font size so when in a large content, the heading and Subheading cannot stand out, so do the minor ones. (As a user, I’d like to see a clearer contrast among them (in terms of font size) so there’s a more obvious visual hierachy for lengthy text structure) (see the attached text styling.jpg)
Thank you so much for reading this! I hope my feedbacks as a user experience designer are useful to you. This is still an amazing app and I enjoy the app very much!